- Super User
- Sample Data-Articles
Contact us
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo

このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。

Location
8, Hoang Dao Thuy, Ha Noi

Phone
+84 (0) 987 696 969
Mail us
- Super User
- Sample Data-Articles
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix: menu-treemenu” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-description and hidden-icon, respectively.
- Super User
- Sample Data-Articles

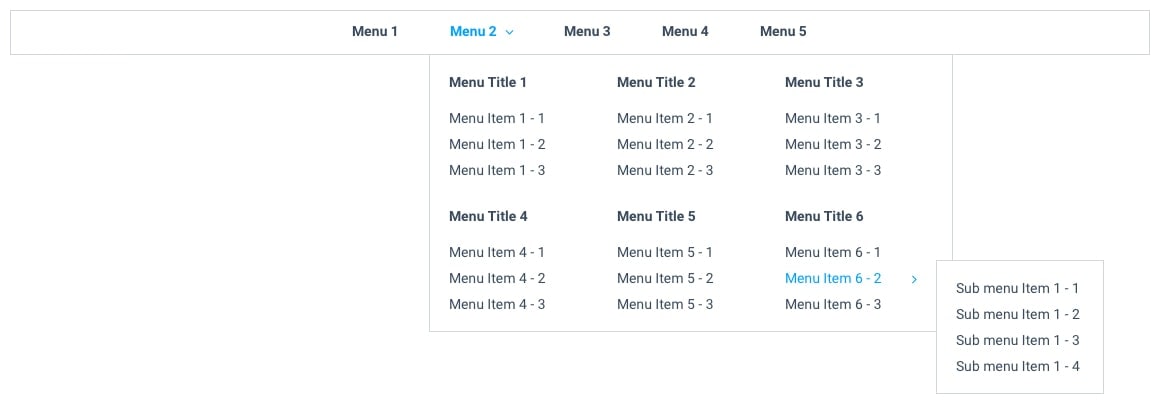
There is an increasing need for Mega Menu, as it improves the navigability and aesthetics of modern websites. Understanding that Mega Menu is a must-have item, JSN Sun Framework has integrated an innovative Mega Menu Builder in its core since its birth. This tool gives you the ability to build a complex Mega Menu in the most user-friendly and versatile manner.
The following are some key features of the Mega Menu Builder in JSN Sun Framework:
- Easy to use: Mega Menu can be built with simple drag & drop, similar to the way you handle the Layout Manager in JSN Sun Framework.
- Painless customization: Basically, what you see is what you get. Everything in the Mega Menu builder can be edit with some simple clicks.
- Multi-column layout support: Since it’s based on Bootstrap 3, you can create up to 12 columns in the Mega Menu builder.
- Unlimited content type support: The ability to display all kinds of content types in menu item including text, images, videos, module, etc.
- Mobile friendly: Mega Menu created with JSN Sun Framework is responsive, and thus displayed nicely on any mobile devices.
Note: This feature is only available in PRO templates powered by JSN Sun Framework.
- Super User
- Sample Data-Articles
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to use “Menu Class Suffix: menu-treemenu” in the module menu and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-description and hidden-icon, respectively.
- Super User
- Sample Data-Articles
Our team

Stella Potter
CEO

Russell Sherman
Sale Manager

Caleb Briggs
Suppoter

Edgar Pierce
UX Desinger

Alberta Dawson
Graphic Designer

Rebecca Davis
Maketer
サブカテゴリ
Joomla!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat leo at tellus aliquam luctus. Vestibulum fringilla quam non lectus viverra consequat. Quisque elementum turpis in leo cursus, vitae vestibulum nibh fringilla. Sed placerat, magna non tempus semper, ante massa fringilla ipsum, sollicitudin ultricies lacus massa sit amet augue.
Park Site
Fruit Shop Site
our blog
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat leo at tellus aliquam luctus. Vestibulum fringilla quam non lectus viverra consequat. Quisque elementum turpis in leo cursus, vitae vestibulum nibh fringilla. Sed placerat, magna non tempus semper, ante massa fringilla ipsum, sollicitudin ultricies lacus massa sit amet augue. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat leo at tellus aliquam luctus. Vestibulum fringilla quam non lectus viverra consequat. Quisque elementum turpis in leo cursus, vitae vestibulum nibh fringilla. Sed placerat, magna non tempus semper, ante massa fringilla ipsum, sollicitudin ultricies lacus massa sit amet augue. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat leo at tellus aliquam luctus. Vestibulum fringilla quam non lectus viverra consequat. Quisque elementum turpis in leo cursus, vitae vestibulum nibh fringilla. Sed placerat, magna non tempus semper, ante massa fringilla ipsum, sollicitudin ultricies lacus massa sit amet augue.